使表格增加了樹形結(jié)構(gòu)展示的能力.完全依賴于layui的表格. 正因?yàn)槿绱?您可以像使用表格組件一樣使用該組件.layui的表格功能.全都有.全都有.全都有. 該組件最大的特點(diǎn)就是原封不動(dòng)的調(diào)用了官方的table組件.也就是說.隨著官方的更新.可以隨時(shí)使用table更好更炫酷的功能而不需要對(duì)本組件做任何操作.
![[委屈] [委屈]](../../t4/appstyle/expression/ext/normal/73/wq_thumb.gif) .本組件污染了原始表格.為了實(shí)現(xiàn)點(diǎn)擊折疊展開功能.我給表格的某個(gè)字段綁定了點(diǎn)擊事件.但是除此之外我不知道該怎么做才能在實(shí)現(xiàn)展開折疊操作時(shí)候做到不污染原始表格.可能會(huì)給您帶來困擾.
.本組件污染了原始表格.為了實(shí)現(xiàn)點(diǎn)擊折疊展開功能.我給表格的某個(gè)字段綁定了點(diǎn)擊事件.但是除此之外我不知道該怎么做才能在實(shí)現(xiàn)展開折疊操作時(shí)候做到不污染原始表格.可能會(huì)給您帶來困擾.
![[微笑] [微笑]](../../t4/appstyle/expression/ext/normal/5c/huanglianwx_thumb.gif)
| 方法名 | 描述 |
|---|---|
| render | 表格渲染.一般第一次顯示調(diào)用.或者其他操作比如刪除/添加等操作后也可以調(diào)用.第二次調(diào)用可以不傳參數(shù).如果傳遞參數(shù)會(huì)將上次參數(shù)覆蓋. |
| reload | 表格重載,內(nèi)部調(diào)用了table.reload().一般用于搜索后顯示數(shù)據(jù).提交where條件給后端. |
| getTable | 由于該組件內(nèi)部使用了layui.table.如果想更細(xì)粒度的操作table.可以使用此方法獲取table對(duì)象 |
| 其他方法 | 請(qǐng)閱讀源碼,只要方法名不以下劃線開頭都可以使用.如果需要的話. |
| 名稱 | 描述 | 必填 | 默認(rèn)值 |
|---|---|---|---|
| keyId | 數(shù)據(jù)ID的字段.一般對(duì)應(yīng)數(shù)據(jù)庫的主鍵.默認(rèn): 'id' | false | id |
| keyPid | 數(shù)據(jù)父ID,與父級(jí)數(shù)據(jù)的ID相等.此參數(shù)與ID確定上下級(jí)關(guān)系. | false | pid |
| title | 泛指數(shù)據(jù)標(biāo)題,來自列(cols)的field屬性.表明此字段在被點(diǎn)擊時(shí)候會(huì)展開/折疊下級(jí). | false | name |
| indent | 縮進(jìn)字符.在此設(shè)置的字符會(huì)添加到title列前面.次數(shù)為層級(jí)的值.效果就是層級(jí)越靠下.縮進(jìn)的越多. | false | ' ? ?' |
| icon | 標(biāo)題前面的小圖標(biāo). 在展開時(shí)候顯示的樣式使用icon.open設(shè)置, 折疊時(shí)候使用icon.close. 值是css的一個(gè)class屬性字符串.該字符串可以包含多個(gè)類. |
false | 展開: layui-icon layui-icon-triangle-d 折疊: layui-icon layui-icon-triangle-r |
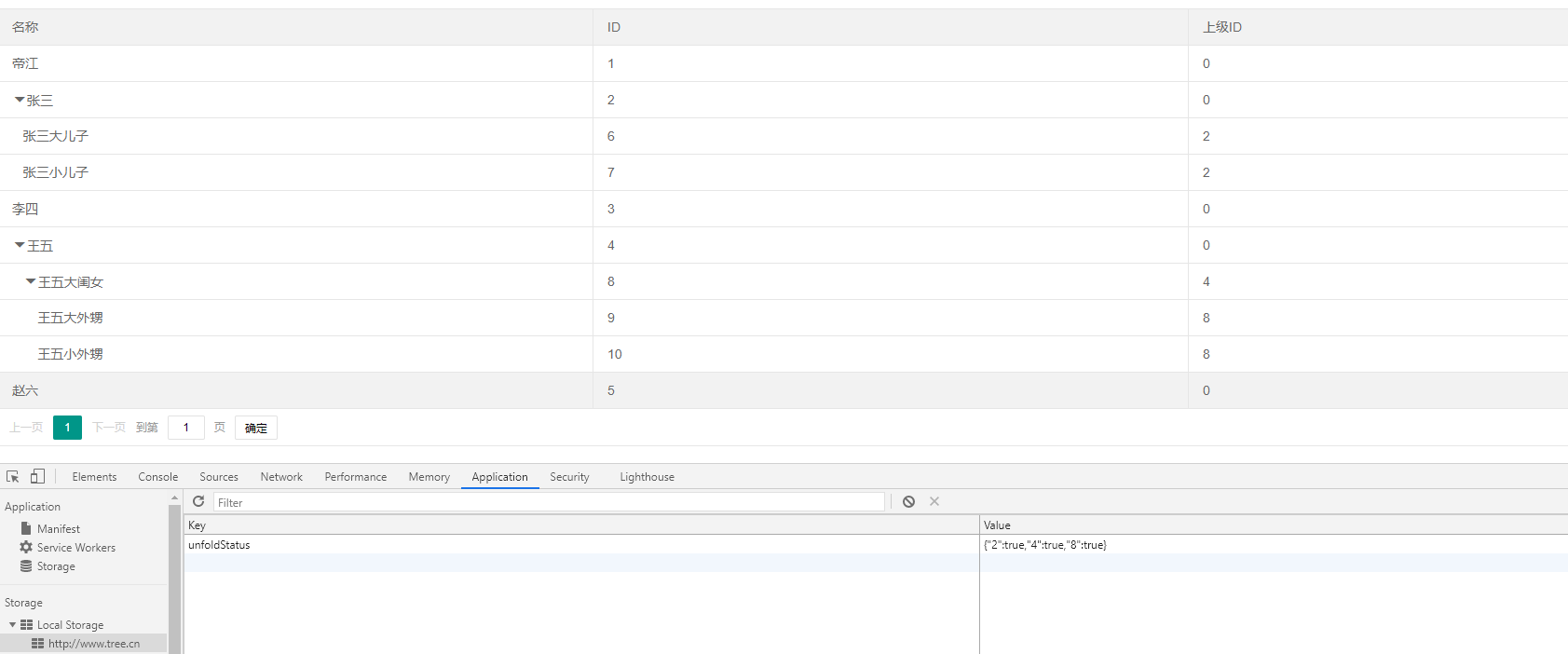
| showCache | 這里就要好好說說了.該字段表示數(shù)據(jù)展開折疊緩存.刷新時(shí)候可以保留上次的展開狀態(tài) a).如果傳false表示不使用緩存.此時(shí)渲染完成的狀態(tài)為全部折疊; b).如果傳true.會(huì)把操作過程中的展開折疊狀態(tài)記錄到 localStorage 中.key為 unfoldStatus; c).可以傳一個(gè)字符串.這時(shí)候與傳true類似,區(qū)別是 localStorage 的 key 為傳入的字符串.建議傳字符串.可以有效避免多個(gè)頁面之間的沖突. |
false | unfoldStatus |
| sort | 排序方式,可選值為 asc / desc, 默認(rèn) asc.必須小寫.會(huì)影響所有層級(jí). | false | asc |
![[嘻嘻] [嘻嘻]](../../t4/appstyle/expression/ext/normal/0b/tootha_thumb.gif)

layui.use(['tableTreeDj'], function() {
const tableTree = layui.tableTreeDj;
const $ = layui.$;
// 與 layui.table 的參數(shù)完全一致,內(nèi)部本來就是把這些參數(shù)傳遞給table模塊的
const objTable = {
elem: '#test'
,url: "./getData"
,cols: [[
{field:'name', title:'名稱' },
{field:'id', title:'ID' },
{field:'pid', title:'上級(jí)ID' },
{field:'level', title:'層級(jí)' },
{field:'agent_id', title:'代理ID' },
]]
,id:'list'
}
// 本組件用到的參數(shù), 組件內(nèi)部有默認(rèn)值,與此一致,因此您可以只聲明不一致的配置項(xiàng)
const config = {
keyId: "id" // 當(dāng)前ID
, keyPid: "pid" // 上級(jí)ID
, title: "name" // 標(biāo)題名稱字段,此字段td用于綁定單擊折疊展開功能
, indent: ' ? ?' // 子級(jí)td的縮進(jìn).可以是其他字符
// 圖標(biāo)
, icon: {
open: 'layui-icon layui-icon-triangle-d', // 展開時(shí)候圖標(biāo)
close: 'layui-icon layui-icon-triangle-r', // 折疊時(shí)候圖標(biāo)
}
, showCache: true //是否開啟展開折疊緩存,默認(rèn)不開啟.
, sort: 'asc'
};
// 渲染
tableTree.render(objTable, config);
// 其他一系列操作后.重新渲染表格,此時(shí)可以不傳遞參數(shù).內(nèi)部記錄了上次傳入的參數(shù).
tableTree.render();
// 點(diǎn)擊搜索按鈕后重載數(shù)據(jù).此時(shí)可以傳入where條件.obj參數(shù)與官方表格一致.
obj = {where:{id: 1}};
tableTree.reload(obj);
});